Lets describe the problem with example. Lets have the following model and view-
Its very simple. Lets first check the generated HTML for the view.
public class SampleDataModel
{
public string Data1 { get; set; }
public string Data2 { get; set; }
public string Data3 { get; set; }
public string Data4 { get; set; }
public string Data5 { get; set; }
public string Data6 { get; set; }
}
@model razor.Models.SampleDataModel
@using (Html.BeginForm())
{
@Html.TextBoxFor(x => x.Data1) <br />
@Html.TextBoxFor(x => x.Data2)<br />
@Html.TextBoxFor(x => x.Data3)<br />
@Html.TextBoxFor(x => x.Data4)<br />
@Html.TextBoxFor(x => x.Data5)<br />
@Html.TextBoxFor(x => x.Data6)<br />
<input type="submit" value="Submit data" />
}
Now if we have a controller action method like-
[HttpPost]
public ActionResult Posting_list_of_text_to_array_or_list(razor.Models.SampleDataModel data)
{
return PartialView("Success");
}
Then data will get posted properly. Mow suppose in some case we need to post the data to a string array(string[]) or to generic list(List<string>), then how we can do that using the same view.
Its very simple. Lets first check the generated HTML for the view.
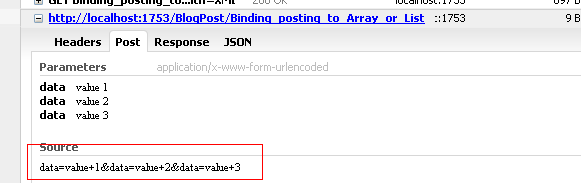
<form method="post" action=/BlogPost/Posting_list_of_text_to_array_or_list?X-Requested-With=XMLHttpRequest> <input id="Data1" type="text" name="Data1"><br> <input id="Data2" type="text" name="Data2"><br> <input id="Data3" type="text" name="Data3"><br> <input id="Data4" type="text" name="Data4"><br> <input id="Data5" type="text" name="Data5"><br> <input id="Data6" type="text" name="Data6"><br> <input value="Submit data" type="submit"> </form>If we see the HTML, the name of the input box is same as the id of the input box. There is one beauty of the default model binder in MVC 3 that if it finds some form fields with the same name then it try to convert it collection or array. So, we can achieve by changing the name of the input box to the parameter name of the controller action like below-
@model razor.Models.SampleDataModel
<script type="text/javascript">
$(document).ready(function () {
$(".similar").attr("name", "data");
});
</script>
@using (Html.BeginForm())
{
@Html.TextBoxFor(x => x.Data1, new { @class = "similar" }) <br />
@Html.TextBoxFor(x => x.Data2, new { @class = "similar" })<br />
@Html.TextBoxFor(x => x.Data3, new { @class = "similar" })<br />
@Html.TextBoxFor(x => x.Data4, new { @class = "similar" })<br />
@Html.TextBoxFor(x => x.Data5, new { @class = "similar" })<br />
@Html.TextBoxFor(x => x.Data6, new { @class = "similar" })<br />
<input type="submit" value="Submit data" />
}
What is done here is simple. Added a CSS class to the text boxes and using jQuery we have set the name attribute of the text boxes to a same value. Now if we add a action method like-
[HttpPost]
public ActionResult Posting_list_of_text_to_array_or_list(List data)
{
return PartialView("Success");
}
or
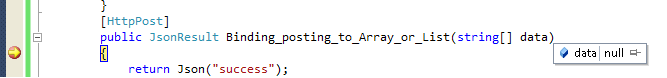
[HttpPost]
public ActionResult Posting_list_of_text_to_array_or_list(string[] data)
{
return PartialView("Success");
}
The values of the text boxes will get posted without any issue.