This is a simple post that we will be using to post an array of value type or a generic list of value. We will be using string[] and List for our example. Lets have a vary basic controller action method that will be used for this purpose
The reason is MVC expects the data in querystring pattern. And we are passing data as a JSON object. The code will work if we pass data as querystring-
[HttpPost]
public JsonResult Binding_posting_to_Array_or_List(string[] data)
{
return Json("success");
}
Or
[HttpPost]
public JsonResult Binding_posting_to_Array_or_List(List data)
{
return Json("success");
}
Now lets have a sample jQuery code to call the controller method as below-
<script type="text/javascript">
$(document).ready(function () {
$("#btn").click(function () {
$.ajax({
url: '@Url.Action("Binding_posting_to_Array_or_List")',
type: 'POST',
data: { data: ["value 1", "value 2", "value 3"] },
dataType: "json",
success: function (response) {
alert(response);
},
error: function (xhr) {
debugger;
alert(xhr);
}
});
});
});
</script>
<input type="button" id="btn" value="Save data" />
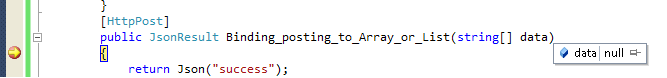
But if we check the posted value at runtime in controller, we will find null value got posted-
The reason is MVC expects the data in querystring pattern. And we are passing data as a JSON object. The code will work if we pass data as querystring-
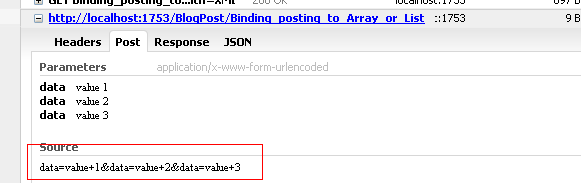
data: 'data=value 1&data=value 2&data=value 3',Now jQuery ajax has a built in feature to solve this problem. That is the use of traditional option in the ajax call. If we pass the data as JSON object and set the option traditional:true,, jQuery will internally convert input data in querystring format. jQuery ajax method does this by using jQuery.param() API method. So, the final working sample of ajax call is as below-
<script type="text/javascript">
$(document).ready(function () {
$("#btn").click(function () {
$.ajax({
url: '@Url.Action("Binding_posting_to_Array_or_List")',
type: 'POST',
traditional:true,
data: {data:["value 1", "value 2", "value 3"]},
dataType: "json",
success: function (response) {
alert(response);
},
error: function (xhr) {
debugger;
alert(xhr);
}
});
});
});
</script>
Following image shows how the value gets converted to querystring format after using traditional option in the ajax call. This image is taken during run time using Firefox.


great and simple tutorial.. good work :)
ReplyDeleteTHANK YOU. I was pulling out my hair trying to figure out why my array always showed up as NULL.
ReplyDeleteHi. i have some problem with the NULL value being passed to controller via JSON. it is working fine using Firefox but sending NULL value on IE9.could u advise on this?
ReplyDeletetq
Hi, Debug your code in IE developer tool. If it is working with Firefox. I don't see any issue with IE.
Delete